this post was submitted on 27 Nov 2023
383 points (98.7% liked)
Firefox
6670 readers
1 users here now
A community for discussion about Mozilla Firefox.
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

You can consider using Stonecrusher's "simpleMenuWizard" to apply custom CSS to hide a menu item. (Disclaimers: I'm not affiliated with the developer, and I haven't used this myself.)
https://github.com/stonecrusher/simpleMenuWizard
The simpleMenuWizard "link-context.css" file contains a commented list of the IDs of most of the menuitem elements of link context menus.
https://github.com/stonecrusher/simpleMenuWizard/blob/master/simpleMenuWizard/link-context.css
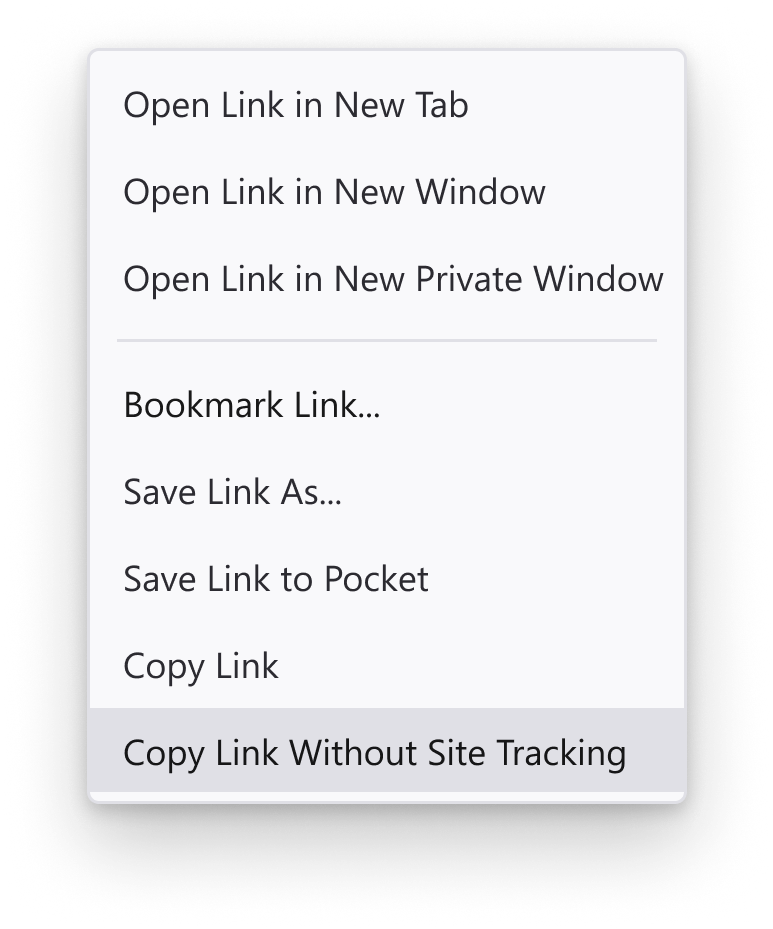
As listed there, the "Copy Link" menuitem element's ID is "context-copylink". If you want to hide that menu item, you would uncomment that line in the list (by removing the '/*' at the beginning of the line) as described in Step 5 of the simpleMenuWizard instructions.
At the time when I'm writing this reply, the aforementioned list hasn't yet been updated to include the "Copy Link Without Site Tracking" menuitem's ID. If you want to hide that menu item, sorry I can't check its ID for you right now, but here's how you can find it:
Enable and open the Browser Toolbox.
https://firefox-source-docs.mozilla.org/devtools-user/browser_toolbox/
In the Browser Toolbox, click its 3-dots icon to get an options menu. Click "Disable popup auto-hide", to make context menus persistent. Invoke a context menu on a link (the menu should persist). Use the toolbox inspector's element picker to pick the menu item that you want to hide. Then you can find that menuitem element's "id" attribute in the inspector. (Open the 3-dots menu again and click "Disable popup auto-hide" again to re-enable auto-hide.)